
今天要來製作一個有簡單互動效果的標題,來練習我們前兩週提到的模板字串符、箭頭函示、展開運算子及 map() 的應用!
首先來看看這個標題有沒有調皮(codepen 範例):
做法不難,就是將每個字符用 <span> 包起來之後,在 hover 時使用 transform 的動態效果即可,但今天我們要練習 ES6 的寫法,讓程式碼看起來更唱秋!話不多說,GOGOGO~
建立 .content 設定藍底並使用 flex 讓文字區塊置中,再建立一個 .title 放置我們調皮的標題並設定樣式:
<div class="content">
<h1 class="title">我就是一個調皮鬼</h1>
</div>
/* 藍底 */
.content {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #6DD7DE;
}
/* 標題樣式 */
.title {
font-family: 'Noto Sans TC', sans-serif;
font-weight: bolder;
font-size: 60px;
letter-spacing: 3px;
color: #2F3640;
text-shadow: 3px 3px #FEDC6B;
}

<span>包起來過去我們可能需要在 HTML中,一個一個手動把每個字符用 <span> 辛勤的包起來,但我們已經長大了,今天就要使出展開運算子招式動態拆解文字!並結合 map() 招式動態新增 <span>!
取出 .title 內的標題並代入函式中,使用展開運算子拆解文字成陣列
const title = document.querySelector('.title');
const addSpan = (text) => {
return [...text];
};
addSpan(title.textContent)
//["我", "就", "是", "一", "個", "調", "皮", "鬼"]
在這裡可以看到 title.textContent 取得我們的標題文字,帶入函式後,在函式中使用展開運算符 [...] 將文字拆成一個一個的字並存在陣列裡,所以 addSpan(title.textContent) 回傳的結果就能成功取出單字的陣列囉!
使用 map() 幫每個字符用<span>包起來
const title = document.querySelector('.title');
const addSpan = (text) => {
return [...text].map(letter => `<span>${letter}</span>`).join('');
};
addSpan(title.textContent);
//<span>我</span><span>就</span><span>是</span><span>一</span><span>個</span><span>調</span><span>皮</span><span>鬼</span>
用 map() 方法讓每個字符包在<span>中,記得使用 join() 去除逗號,在這裡就可以成功取得單字被<span> 包好好的標題囉!
將處理好的標題插入到 HTML 中
title.innerHTML = addSpan(title.textContent);
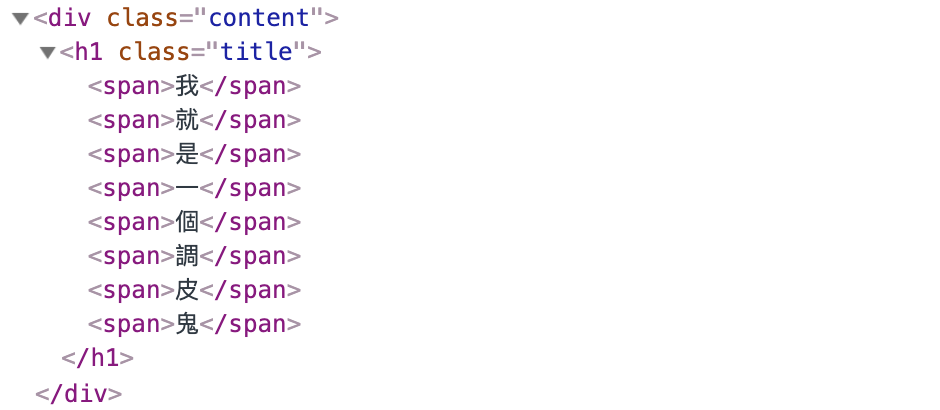
以上就大功告成囉!來看看 HTML 現在的樣子:
整理一下完成版,並使用箭頭函式縮寫:
const title = document.querySelector('.title');
const addSpan = (text) => [...text].map(letter => `<span>${letter}</span>`).join('');
addSpan(title.textContent);
title.innerHTML = addSpan(title.textContent);
哇嗚~是不是看起來相當的簡短呢!不過要不要那麼多縮寫還是要看情況哦,畢竟程式碼還是要未來的自己 or 團隊都看得懂、好維護才是最重要的XDD
trasfrom 與 transition 加入互動效果這裡就是把每個 hover 後的 <span> 新增放大、歪歪的調皮樣式:
/* 字符樣式 */
.title span {
cursor: pointer;
display: inline-block;
transition: .3s ease;
}
/* hover效果 */
.title span:hover {
transform: translateY(-20px) rotate(15deg) scale(1.2);
}
以上就大功告成拉!完成後你就可以去跟別人炫耀囉!不客氣^___^!
參考影片
CodecastsJS

不好意思 CSS還不熟練
想請問為什摩 display: inline-block;這段拔掉後 效果就不見了呢@@"